Material Ui React Drawer Example
Create responsive drawer menu with React + Material-UI.
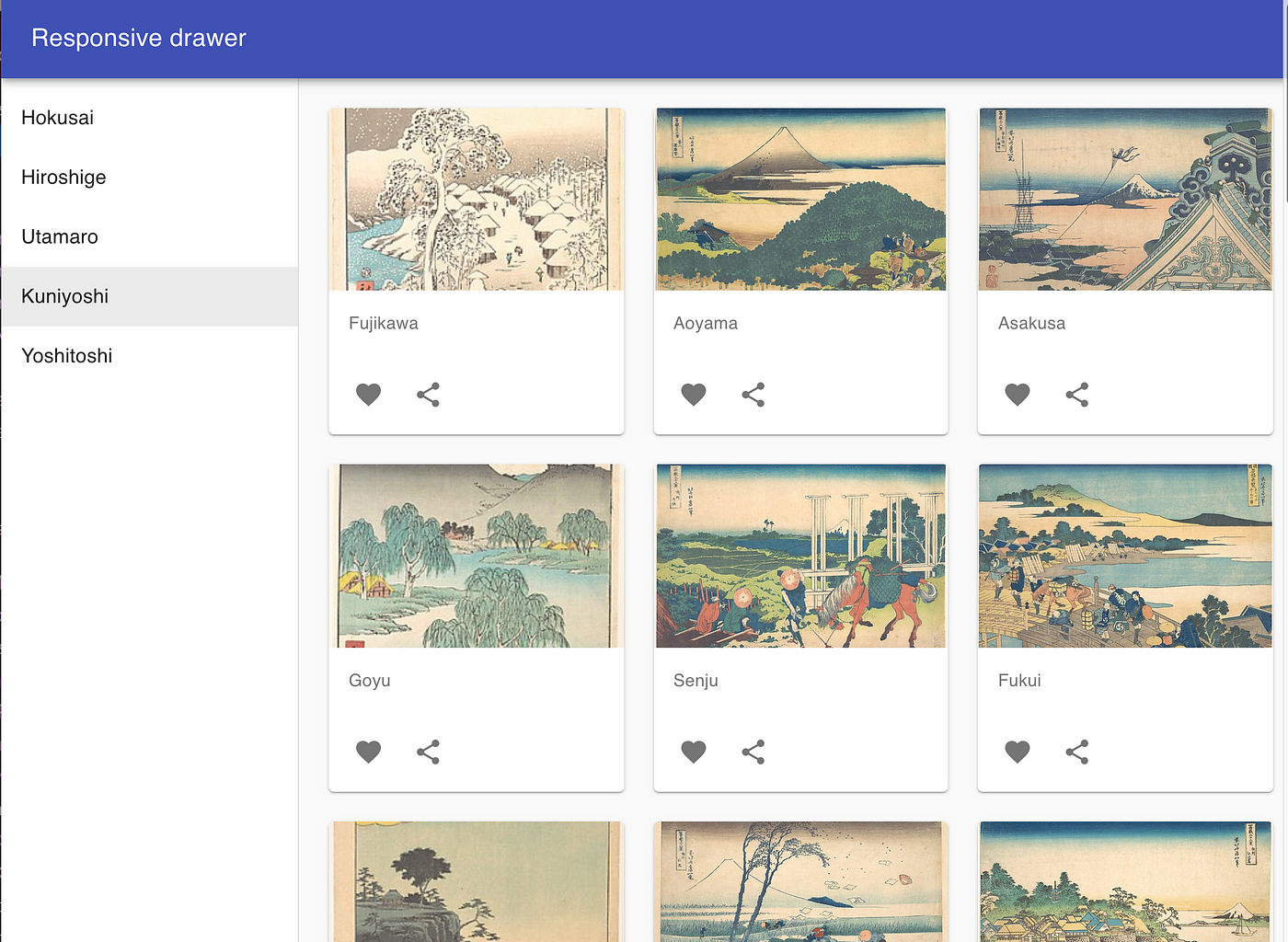
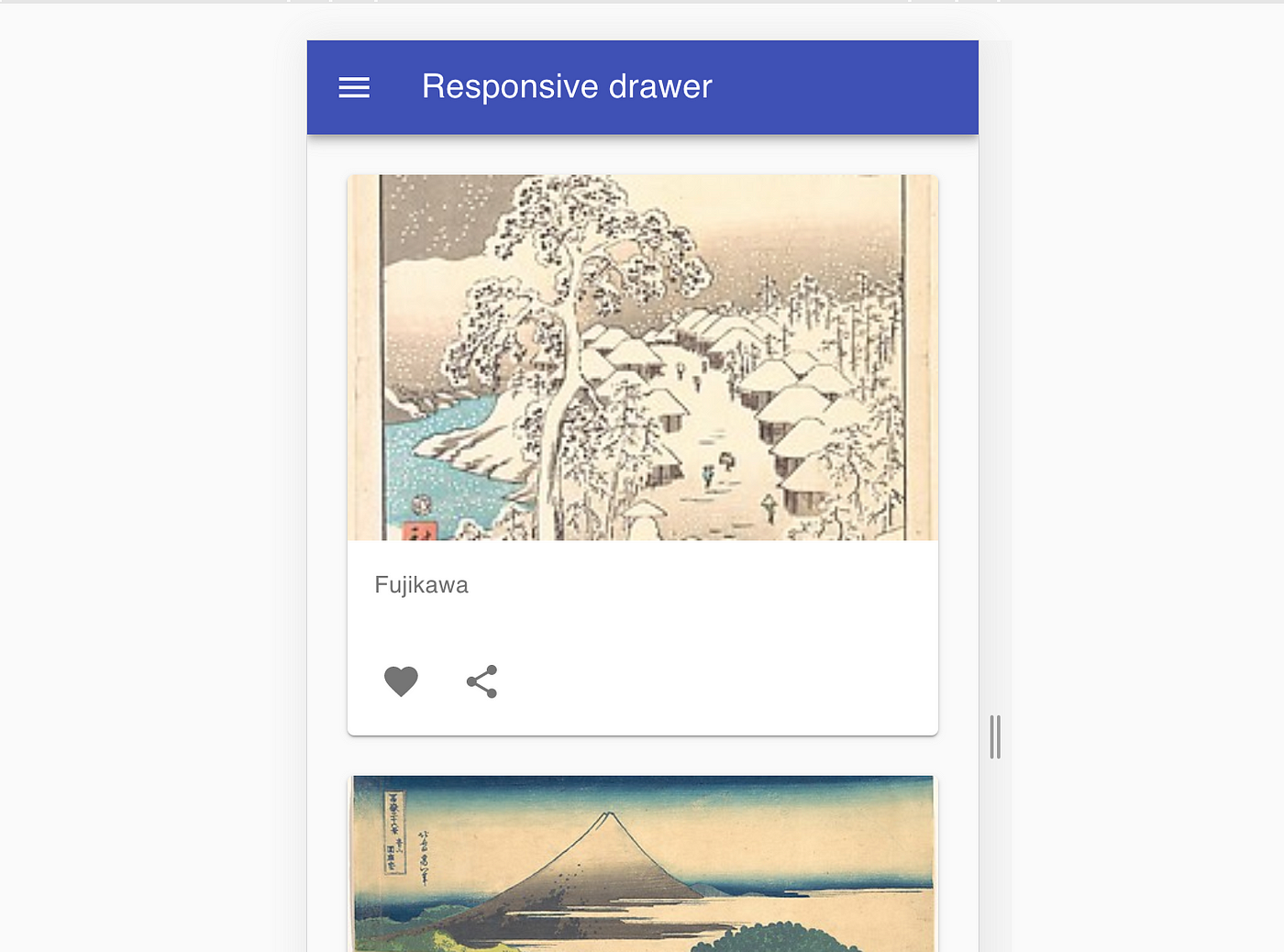
I referred to "Responsive drawer" and "Clipped under the app bar" of the following sample page. When the window width becomes smaller than a specific size (xsDown), hide the menu for PC and display the menu for mobile.



import React from 'react';
import PropTypes from 'prop-types';
import AppBar from '@material-ui/core/AppBar';
import CssBaseline from '@material-ui/core/CssBaseline';
import Drawer from '@material-ui/core/Drawer';
import Hidden from '@material-ui/core/Hidden';
import IconButton from '@material-ui/core/IconButton';
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem';
import ListItemText from '@material-ui/core/ListItemText';
import MenuIcon from '@material-ui/icons/Menu';
import CloseIcon from '@material-ui/icons/Close';
import Toolbar from '@material-ui/core/Toolbar';
import Typography from '@material-ui/core/Typography';
import { makeStyles, useTheme } from '@material-ui/core/styles';
import VisibleItemList from '../containers/VisibleItemList' const drawerWidth = 240; const useStyles = makeStyles(theme => ({
root: {
display: 'flex',
},
drawer: {
[theme.breakpoints.up('sm')]: {
width: drawerWidth,
flexShrink: 0,
},
},
appBar: {
zIndex: theme.zIndex.drawer + 1,
},
menuButton: {
marginRight: theme.spacing(2),
[theme.breakpoints.up('sm')]: {
display: 'none',
},
},
toolbar: theme.mixins.toolbar,
drawerPaper: {
width: drawerWidth
},
content: {
flexGrow: 1,
padding: theme.spacing(3),
},
closeMenuButton: {
marginRight: 'auto',
marginLeft: 0,
},
})); function ResponsiveDrawer() {
const dummyCategories = ['Hokusai', 'Hiroshige', 'Utamaro', 'Kuniyoshi', 'Yoshitoshi']
const classes = useStyles();
const theme = useTheme();
const [mobileOpen, setMobileOpen] = React.useState(false); function handleDrawerToggle() {
setMobileOpen(!mobileOpen)
} const drawer = (
<div>
<List>
{dummyCategories.map((text, index) => (
<ListItem button key={text}>
<ListItemText primary={text} />
</ListItem>
))}
</List>
</div>
); return (
<div className={classes.root}>
<CssBaseline />
<AppBar position="fixed" className={classes.appBar}>
<Toolbar>
<IconButton
color="inherit"
aria-label="Open drawer"
edge="start"
onClick={handleDrawerToggle}
className={classes.menuButton}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" noWrap>
Responsive drawer
</Typography>
</Toolbar>
</AppBar><nav className={classes.drawer}>
<Hidden xsDown implementation="css">
{/* The implementation can be swapped with js to avoid SEO duplication of links. */}
<Hidden smUp implementation="css">
<Drawer
variant="temporary"
anchor={theme.direction === 'rtl' ? 'right' : 'left'}
open={mobileOpen}
onClose={handleDrawerToggle}
classes={{
paper: classes.drawerPaper,
}}
ModalProps={{
keepMounted: true, // Better open performance on mobile.
}}
>
<IconButton onClick={handleDrawerToggle} className={classes.closeMenuButton}>
<CloseIcon/>
</IconButton>
{drawer}
</Drawer>
</Hidden>
<Drawer
className={classes.drawer}
variant="permanent"
classes={{
paper: classes.drawerPaper,
}}
>
<div className={classes.toolbar} />
{drawer}
</Drawer>
</Hidden>
</nav>
<div className={classes.content}>
<div className={classes.toolbar} />
<VisibleItemList />
</div>
</div>
);
} ResponsiveDrawer.propTypes = {
// Injected by the documentation to work in an iframe.
// You won't need it on your project.
container: PropTypes.object,
}; export default ResponsiveDrawer;
You can see the source code under development on GitHub. This is a shopping cart SPA for learning.
Client side (ES6+React)
https://github.com/kondows95/react-spa-shopping-cart
Server side (PHP7+Laravel)
https://github.com/kondows95/laravel-spa-shopping-cart-api
Material Ui React Drawer Example
Source: https://medium.com/@tsubasakondo_36683/create-responsive-drawer-menu-with-react-material-ui-617a42764b69
Posted by: simontonwitedingued.blogspot.com

0 Response to "Material Ui React Drawer Example"
Post a Comment