Drawing Curved Lines In Illustrator
How to Work with Bezier Curves in Adobe Illustrator
See Adobe Illustrator: Tips and Tricks for similar articles.
Named for Pierre Bézier, Bezier curves are mathematical formulas for defining curved lines, and form the basis for nearly all vector drawing programs. Bezier curves employ at least three points: two endpoints that are called anchor points which define the span of the line segment, with at least one additional point called a handle to control the bend of the curve.
- The Pen Tool
 is used to create paths. The shape of the path is controlled with Anchor Points, which define line segments within the path. There are three types of anchor points:
is used to create paths. The shape of the path is controlled with Anchor Points, which define line segments within the path. There are three types of anchor points: - Corner Points: Connect straight line segments to straight line segments and do not need Bezier handles. To create a corner point, simply click and release the mouse. Move your cursor to a new location, then click and release again, and a straight line segment forms between the two anchor points. As you continue to click in new locations, additional line segments form. Holding down Shift will force additional anchor points to be at the same horizontal, vertical, or 45° plane as the previous anchor point.

- Smooth Points: To create line segments that join in smooth, continuous curves, click, hold and drag in the direction you'll want the next line segment to bend. Two, opposing Bezier handles will extend from the anchor point which are used to control the bend. The handles on a smooth anchor point are reciprocal, and always stay in alignment. Here's a three-anchor-point sine wave:

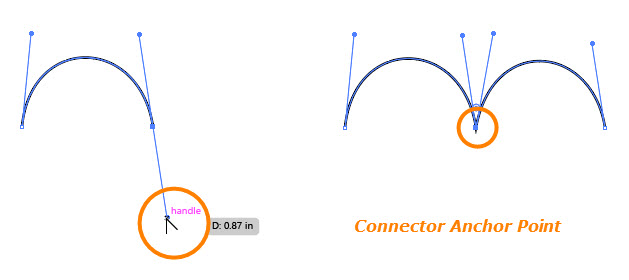
- Connector Points: Connector points are used to connect straight line segments to curved ones, or to connect curved line segments that meet at an angle. Connector points can have one Bezier handle or two. Two-handled points have hinged handles that will move independently. To create a two-handled connector point, first create a smooth anchor point, then hover over the handle you wish to change the direction of, and hold down the Alt key. The cursor will change to an open-ended arrow. Click and hold on the handle, and drag it to a different position.

- Corner Points: Connect straight line segments to straight line segments and do not need Bezier handles. To create a corner point, simply click and release the mouse. Move your cursor to a new location, then click and release again, and a straight line segment forms between the two anchor points. As you continue to click in new locations, additional line segments form. Holding down Shift will force additional anchor points to be at the same horizontal, vertical, or 45° plane as the previous anchor point.
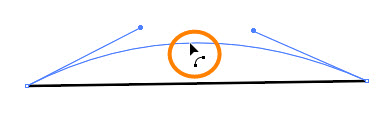
- In recent versions of Illustrator CC, a Reshaping feature was added to the Pen Tool. After a line segment has been created, you can hover over the center of the line and hold down the Alt key. You'll see the cursor change to display an arrow and curved line. Click and hold on the line segment, then drag to "bend" it.

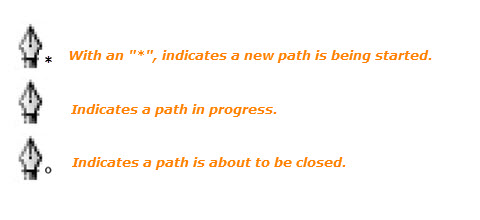
- As you work with the Pen Tool, the cursor changes will give you visual cues as to what you're about to do:

- After a path has been created, there are other tools for editing, chief among them, the Direct Selection Tool [
 ]. Paths are edited by moving the locations of anchor points and adjusting the length or angle of Bezier handles. In recent versions of Illustrator, the Direct Selection Tool also has a reshaping feature, but there's no need to hold down the Alt key. Simply hover over a line segment and you'll see the cursor change to the reshaping icon. Click and drag the line to a different bend.
]. Paths are edited by moving the locations of anchor points and adjusting the length or angle of Bezier handles. In recent versions of Illustrator, the Direct Selection Tool also has a reshaping feature, but there's no need to hold down the Alt key. Simply hover over a line segment and you'll see the cursor change to the reshaping icon. Click and drag the line to a different bend. 
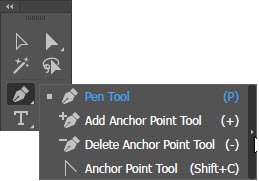
- In addition to the Direct Selection Tool, there are other path editing tools nested with the Pen Tool for adding and deleting anchor points, as well the Anchor Point Tool, which can be used to convert the type of an anchor point - changing a smooth point to a corner point, or corner to smooth, etc.

Related Articles
- Creating an SVG logo
- How to Use the Gradient Tool in Adobe Illustrator
- How to Use the Gradient Mesh Tool in Adobe Illustrator
- How to Use a Photoshop File in Adobe Illustrator
- How to Use Live Paint to Color and Paint Artwork in Adobe Illustrator
- How to Put Type in Perspective in Adobe Illustrator
- How to Create Variable-width Stroke Profiles in Adobe Illustrator
- How to Create a Line Graph in Adobe Illustrator
- How to Create a Pattern Brush in Adobe Illustrator
- How to Use Isolation Mode in Adobe Illustrator
- How to Add Spot Color in Adobe Illustrator
- How to Use Draw Inside Mode in Adobe Illustrator
- How to Find and Replace in Adobe Illustrator
- How to Divide Basic Shapes into Component Pieces in Adobe Illustrator
- How to Work with Bezier Curves in Adobe Illustrator (this article)
- How to Create a Brochure in Adobe Illustrator
- How to Use the Shape Builder Tool in Adobe Illustrator
- How to Use the Group Selection Tool in Adobe Illustrator
- How to Check Spelling in Adobe Illustrator
- How to Use Image Trace in Adobe Illustrator
- How to Use Global Color Swatches in Adobe Illustrator
- How to Manage Artwork with Sublayers in Adobe Illustrator
- How to Import Illustrator Files Into Adobe Animate
- How to Create Shapes from Multiple Paths in Adobe Illustrator
- How to Adjust the Default Artboard in Adobe Illustrator
- How to Create a New Document in Adobe Illustrator
- How to Use a Color Group to Change Multiple Swatches in Adobe Illustrator
- How to Create a Package File from a Template in Adobe Illustrator
- How to Work with Hidden Characters in Adobe Illustrator
- How to Work with Template Layers in Adobe Illustrator
- How to Create Symbols for Mapping Artwork to 3D Objects in Adobe Illustrator
- How to Work with Threaded Text in Adobe Illustrator
- How to Convert Type to Outlines in Adobe Illustrator
- How to Use Draw Behind Mode in Adobe Illustrator
- How to Use Adobe Illustrator to Create Website Graphics
- How to Create a Custom Pattern in Adobe Illustrator
- How to Use Warp Design Elements in Adobe Illustrator
- How to Create Custom Graphics from Letter Shapes in Adobe Illustrator
Drawing Curved Lines In Illustrator
Source: https://www.webucator.com/article/how-to-work-with-bezier-curves-in-adobe-illustrato/
Posted by: simontonwitedingued.blogspot.com

0 Response to "Drawing Curved Lines In Illustrator"
Post a Comment